HTTP Status Codes You Must Know
HTTP status codes refer to the three-digit responses that indicate the completion status of a client’s HTTP request. Status codes often include successful responses (200–299), informational responses (100–199), client errors (400–499), server errors (500–599), and redirects (300–399). When you load a page on your browser, it (the client) makes multiple requests to the server to view and render a page. All that happens within seconds, and the page may successfully load, redirect, or return errors.
Understanding these status codes is key if you want to effectively manage your website and prevent negative impact on SEO. Let’s learn the basics that every webmaster should know.

HTTP Status Codes and SEO
The primary goal for Search Engine Optimization is to increase the traffic to a website organically to fulfil marketing objectives. Attaining high traffic, in this case, requires you to make your web pages recognizable by search engine crawlers. When a search engine like Google requests your content, you would want only successful responses (200–299) returned.
Since crawlers take into account these status codes, it makes sense, for anyone engaged in SEO to try to understand this format of communication. From there, you can chart a successful path for a prominent web presence. It’s worth to mention that HTTP status codes aren’t just important if you want to get indexed. An unavailable page that returns a 404 or similar errors will be logged by the crawlers, lowering your domain’s rank due to broken links or missing pages.
What is the Structure of an HTTP Response?
HTTP responses have two parts: headers and the body payload. The response header field often contains the status code plus other instructions about the duration for which the client should cache a response.
You will not see the header fields, but they carry instructions to the client on how to handle the response and how to display the response phrase. You can view HTTP headers by using a web inspector.
A body payload is only present with successful requests and is used to display web content to the user.
HTTP Status Codes for SEO
Let’s cover the main status codes you will encounter while improving your website’s SEO:
HTTP status code 301 and 302 – Permanent Redirect
 Code 301 shows that a resource that was moved permanently to another location. It’s otherwise known as a permanent redirect. All requests must then be redirected to the new URL. Web browsers help cache 301 redirects for future requests to provide a better user experience.
Code 301 shows that a resource that was moved permanently to another location. It’s otherwise known as a permanent redirect. All requests must then be redirected to the new URL. Web browsers help cache 301 redirects for future requests to provide a better user experience.
You can use the 301 code when your website’s URL changes from HTTP to HTTPS. So, after redesigning your site or moving it to a new domain, the redirects would go with you. They help create a better user experience not only for users but also for search engines.
It’s essential to note that 301 redirects carry over your PageRank, to the new domain, meaning you won’t be penalized for it, and your SEO won’t be negatively impacted.
 A 302 HTTP status code is the same as a 301 in that visitors and bots are sent to a new page, except in this case, the redirecting is temporary. 302 status codes should not be used for web redesigns and permanent URL changes. The web crawlers, in this case, know that the redirect is temporary.
A 302 HTTP status code is the same as a 301 in that visitors and bots are sent to a new page, except in this case, the redirecting is temporary. 302 status codes should not be used for web redesigns and permanent URL changes. The web crawlers, in this case, know that the redirect is temporary.
It’s essential to only use the 302 redirect appropriately – for temporary redirects, as the so-called “link juice” will remain tied to the initial link, not the one which is being redirected. You can learn how to perform a successful 301 and 302 redirect here.
HTTP Status Code 404 – Not Found
 This status code indicates that the requested resource was not found. A 404-error code doesn’t say whether the page is missing temporarily or permanently. For users, it’s like hitting a dead end, and most go back to the search engine results to try another site.
This status code indicates that the requested resource was not found. A 404-error code doesn’t say whether the page is missing temporarily or permanently. For users, it’s like hitting a dead end, and most go back to the search engine results to try another site.
A 404-error code may be from a broken link or a deleted page. However, bugs in your website designing or redesigning process can also erratically lead to 404 error codes.
The right practice for SEO would be to test for 404 errors regularly. If your page keeps returning this status code for long, it might get stripped off from search engine results. It’s also important to make sure that you’re not linking to pages that lead to 404 error codes. To easily find 404 errors on your WordPress site you can use a plugin like 404 monitor.
HTTP status code 410 – Gone
This error code shows that the source was permanently removed. The URL that existed before is explicitly missing and won’t be back. Search engines are often quick to remove all URLs that return this error message.
The best approach for your website, say when you delete a page, is to use a 3xx redirect instead of this status code. But when your site has been hacked with spam URLs, the 410-status code would suffice for a total wipe.
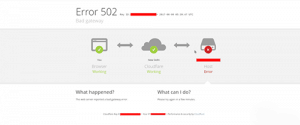
HTTP Status Code 502 – Bad Gateway Error
 This error code implies that one server received an incorrect response from another server. Luckily, it’s fairly easy to fix this error. Learn more about “How to Fix 502 Bad Gateway Error in WordPress” through this step by step guide.
This error code implies that one server received an incorrect response from another server. Luckily, it’s fairly easy to fix this error. Learn more about “How to Fix 502 Bad Gateway Error in WordPress” through this step by step guide.
The 502-status code is not site-specific – it happens independently of any particular set up. Different web browsers often categorize it differently, either as a Proxy Error, Temporary Error, or Server Error, among others. 502 getaway errors have negligible SEO impact, as they could be caused by network issues on the client’s end.
HTTP Status Code 503 – Service Unavailable
This HTTP status code indicates that a server is not available. Users are asked to try again later. Causes of this could include temporary server overloads and server maintenance. It’s imperative to notify users to come back later. it works better than using a temporarily removed or permanently removed status code.
Remember to specify the exact date or time in the ‘retry after’ header. That’s because search engines will remove URLs for websites that are unavailable for a long duration.
 HTTP status code 200
HTTP status code 200
Lastly, let’s cover the status code that ideally, you should always get – 200. This HTTP status code is indicative of a successful request and server response. The server will reply promptly with the requested web page. This the desirable status code for a properly functioning web page. You don’t need any fixes in this case – everything is as it should be.
The Takeaway of “HTTP Status Codes You Must Know”
HTTP is the language of communication between clients and servers and plays a fundamental role in SEO. Knowing which HTTP status codes to use or monitor at a given moment could help your site stay top of search engine results. We hope this article sets you on the right track. Good luck!
Author Profile
- Blogger by Passion | Contributor to many Business Blogs in the United Kingdom | Fascinated to Write Blogs in Hosting, Business & Startup Niches
Latest entries
 Web HostingApril 14, 2021Plesk Control Panel: How To Access & Login To Use To Add Domain?
Web HostingApril 14, 2021Plesk Control Panel: How To Access & Login To Use To Add Domain? Artificial IntelligenceAugust 8, 2020How Artificial Intelligence Assists Web Hosting Development In 2020
Artificial IntelligenceAugust 8, 2020How Artificial Intelligence Assists Web Hosting Development In 2020 Digital MarketingJuly 21, 2020Top 100 Digital Marketing Agencies In the UK
Digital MarketingJuly 21, 2020Top 100 Digital Marketing Agencies In the UK WordPressMarch 9, 2020Top 5 WordPress page builders to create brilliant WP sites
WordPressMarch 9, 2020Top 5 WordPress page builders to create brilliant WP sites


