How to Create a One-Page Business Website (Step-by-Step Guide)
If you’ve been wondering how to build a simple, professional one-page business website, you’re in the right place!
In this guide, I’ll walk you through setting up a clean, easy-to-navigate site using WordPress, Elementor, and the Astra theme — perfect for showcasing your services and making it easy for customers to contact you.
Even if you’re a complete beginner, just follow along, and by the end, you’ll have a great-looking homepage ready to go! And make sure to get your reliable business hosting first before getting started.
Step 1: Set Up WordPress and Install the Right Tools
First, log into your WordPress dashboard.
You’ll need two main things:
-
Elementor (a free drag-and-drop page builder plugin)
-
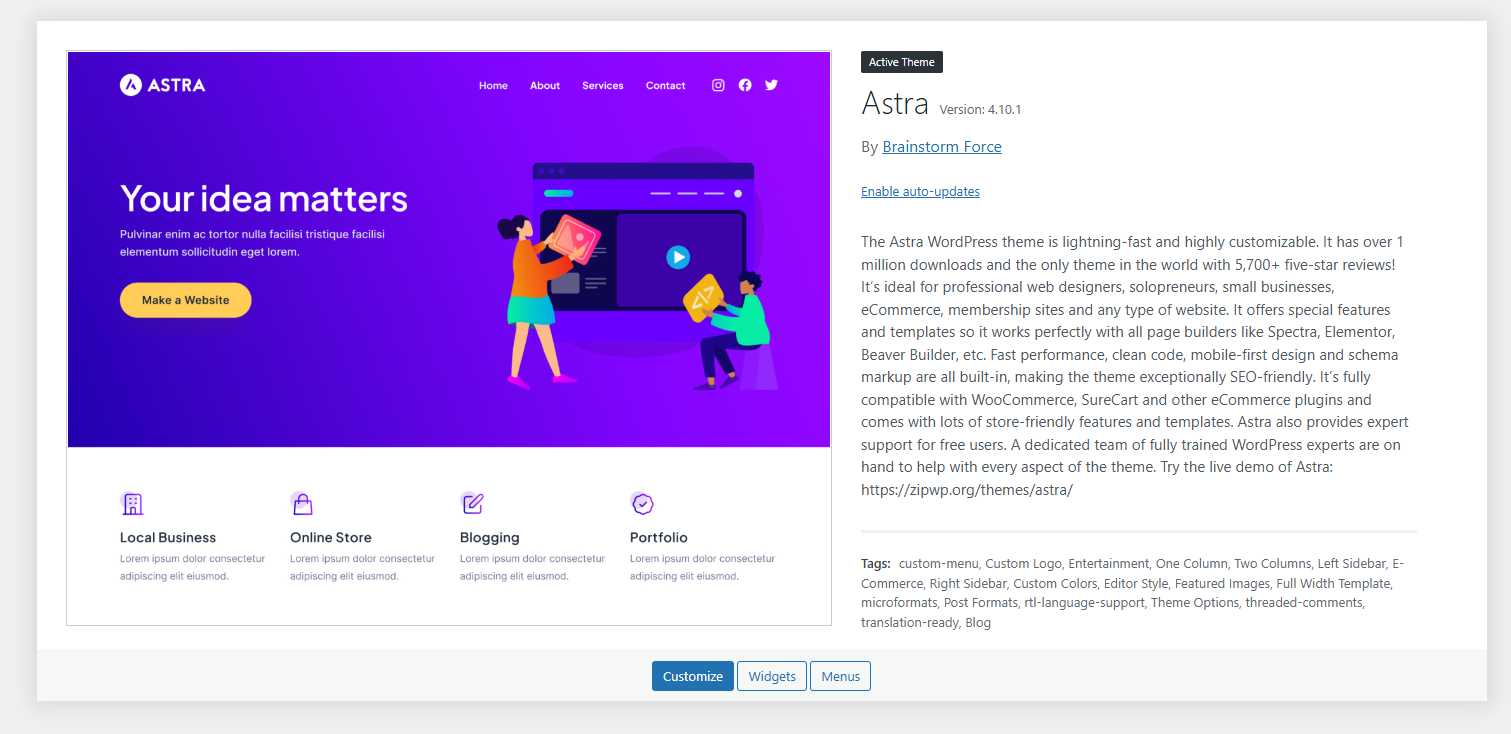
Astra (a lightweight, flexible WordPress theme)
To install Elementor:

-
Go to Plugins > Add New
-
Search for Elementor
-
Install and activate Elementor Page Builder (the one by Elementor).
To install Astra:

-
Go to Appearance > Themes
-
Click Add New
-
Search for Astra, install it, and activate.
You can delete the old default themes if you like, just to keep things tidy.
Step 2: Adjust Basic WordPress Settings
Before designing, it’s smart to tweak a few settings:

-
Create a Homepage:
-
Go to Pages > Add New and create a page called “Home.”
-
Publish it (you don’t need to add any content yet).
-
-
Set the Homepage Display:
-
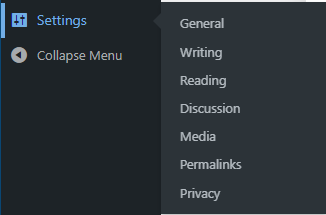
Go to Settings > Reading
-
Choose Static Page and set the homepage you just created.
-
-
Update Your Site URLs (if needed):
-
Go to Settings > General
-
Make sure your site URL includes “https” if you have an SSL certificate, and optionally “www.”
-
-
Tidy Up Permalink Structure:
-
Go to Settings > Permalinks
-
Select Post name for cleaner, easier-to-read URLs.
-
Step 3: Design the Header and Navigation Menu
Now it’s time to customize the top of your site:
-
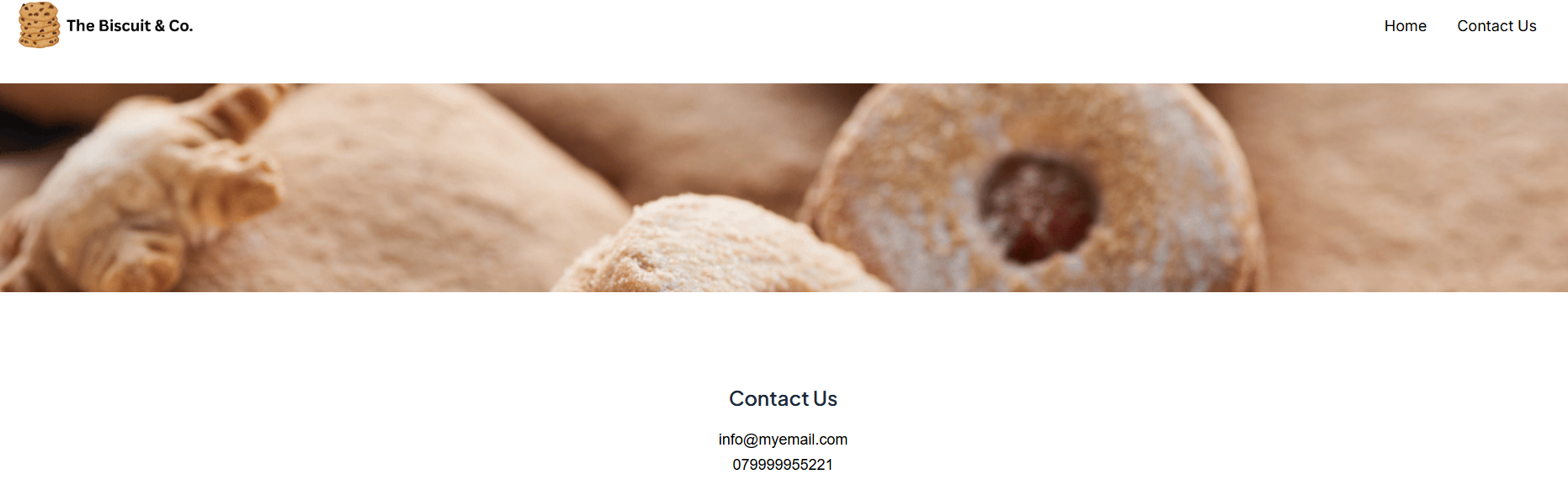
Customize the Header:

-
Go to Appearance > Customize > Header Builder.
-
Upload your business logo.
-
Adjust the logo size and background color if needed.
-
-
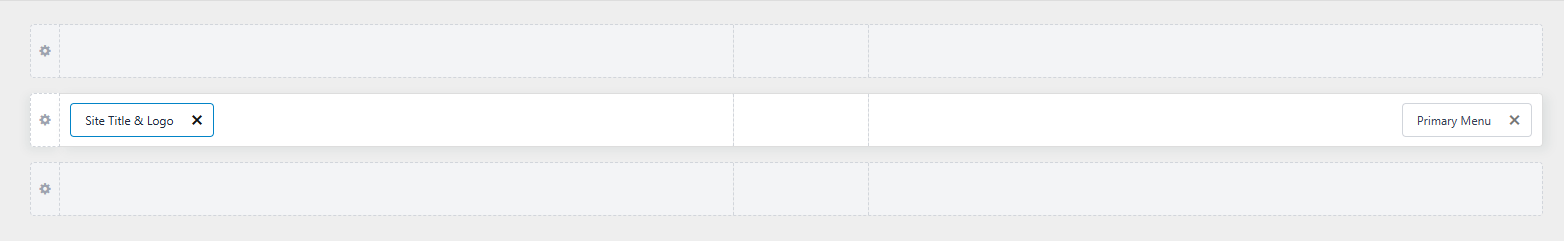
Create a Navigation Menu:
-
In the Customizer, go to Menus > Create New Menu.
-
Name it something like “Main Menu” and set it as the Primary Menu.
-
Add your homepage to the menu.
-
You can also add custom links, like “Contact Us,” to anchor link further down the page.
-
💡 Tip: If you want to get fancy, you can change link hover colours, active page styles, and more in the Customizer’s design settings.
Step 4: Build Your One-Page Layout with Elementor
Now for the fun part — designing your page!

-
Edit with Elementor:
-
Open your Home page.
-
Click Edit with Elementor.
-
-
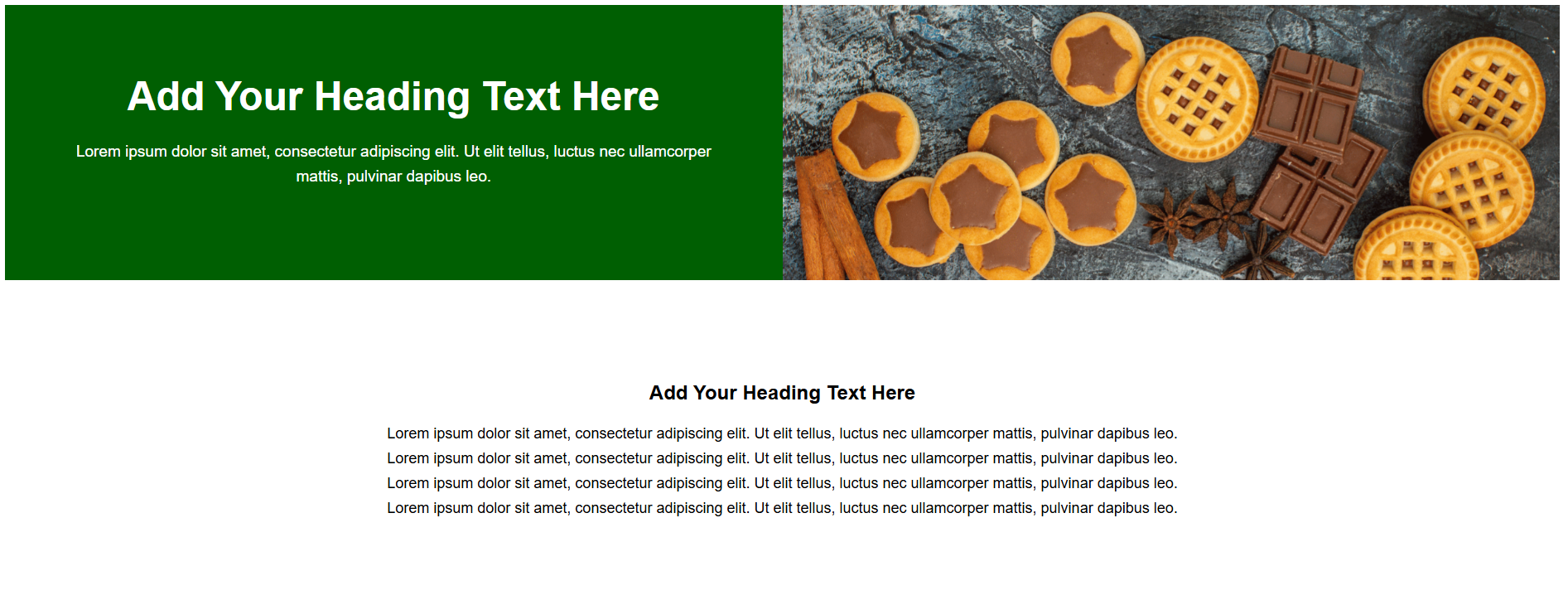
Create Your First Section:
-
Add a two-column layout using Flexbox.
-
On the left, add a Heading and Paragraph for your welcome text.
-
On the right, add a background image slideshow for a dynamic look.
-
-
Style Your Section:
-
Set the background colour for the text section.
-
Adjust fonts, text colour, alignment, and spacing.
-
Add spacers to create breathing room between sections.
-
-
Add Middle Sections:
-
Insert a single-column layout.
-
Add another Heading and Paragraph for information about your business or services.
-
Keep the design simple and professional with centered black text on a white background.
-
-
Add a Scrollable Background Image:
-
Create a section with a background image.
-
Set the image attachment to Fixed and Cover for a smooth parallax scrolling effect.
-
Step 5: Add a Contact Section

At the bottom of your page:
-
Add a Text Editor widget titled “Contact Us.”
-
List your contact email and/or phone number.
-
Highlight the “Contact Us” text and set it as a Heading 3 (H3).
-
Style the section with centered black text.
Important:
Set a CSS ID for the contact section (e.g., contact).
Then, in your menu, set the “Contact Us” link to #contact so visitors scroll directly to the contact section when they click it.
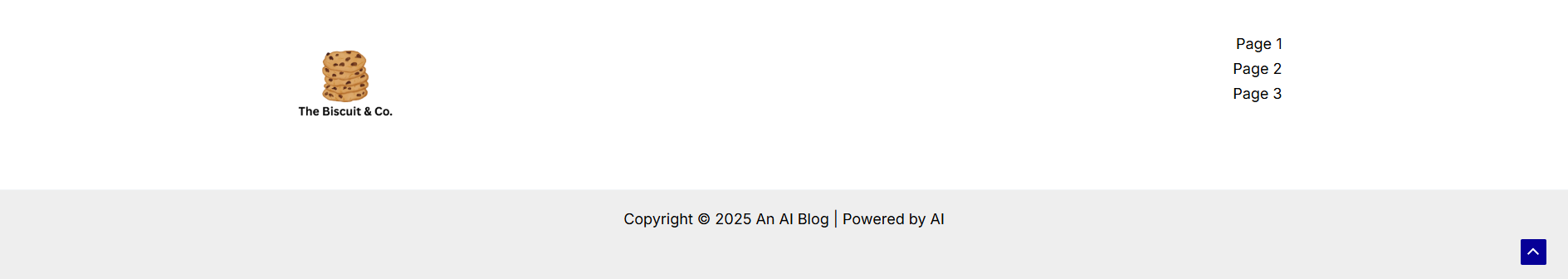
Step 6: Design Your Footer

Finally, build a simple footer:
-
Go back to the Customizer and open the Footer Builder.
-
Add:
-
Your logo to the left.
-
Useful links (like “Privacy Policy”) or a short paragraph to the right.
-
-
Adjust the footer background and alignment if needed.
You’re Done!
Just like that, you now have a clean, professional one-page website perfect for small businesses, services, portfolios, or local shops.
Your visitors can now easily learn about your services, scroll through your site, and contact you — all without clicking to other pages.
Hosting staring from £0.99!
Final Tips:
-
Keep your layout clean and easy to read.
-
Use high-quality images.
-
Double-check your mobile view (Elementor makes it easy to tweak layouts for mobile devices too).